- ホーム
- ご利用ガイド
ご利用ガイド
モジュールパークをご利用いただきありがとうございます。
「ご利用ガイド」では、初めての方でもわかりやすくモジュールパーツをご利用いただけるようSTEP1~STEP3で説明させていただきます。
はじめに弊社にてご用意させていただいたアカウント情報「ID」「パス」が必要になります。
もし手元にない場合は03-5363-1966(平日営業時間10:00~18:00)までお問い合わせくださいませ。
STEP1 「モジュールライブラリ」より希望のパーツを選定
モジュールライブラリは以下の8つのカテゴリにわけられており
購入者目線に基づいた根拠ある設計で用意されたモジュールパーツ集になっています。
STEP2 カテゴリー内の希望モジュールパーツ「モジュールパーツ」を選択
例えば、「バナー」カテゴリーから「特集バナー+商品リスト」を選択します。
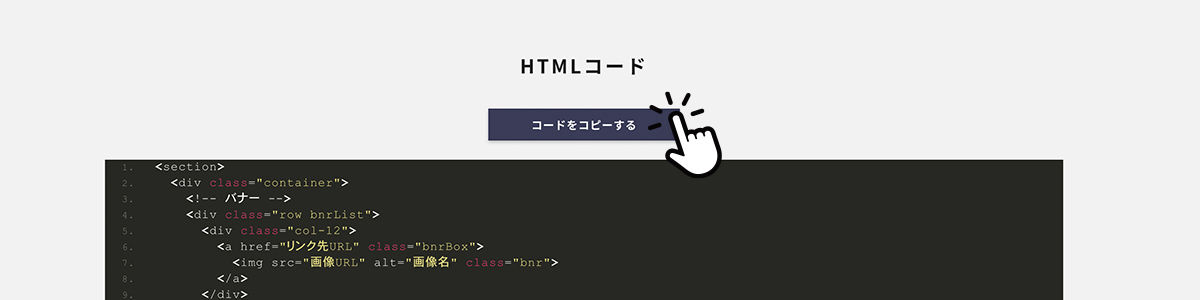
ページ内下部にある「HTMLコード」の「コードをコピーする」ボタンをクリックしてください。
※ボタンが「ログインはこちら」と表示されている場合は発行された「ID」、「パス」、「ランダムに表示された文字列」を入力しログインしてください。

STEP3 コピーしたコードをサイトに反映
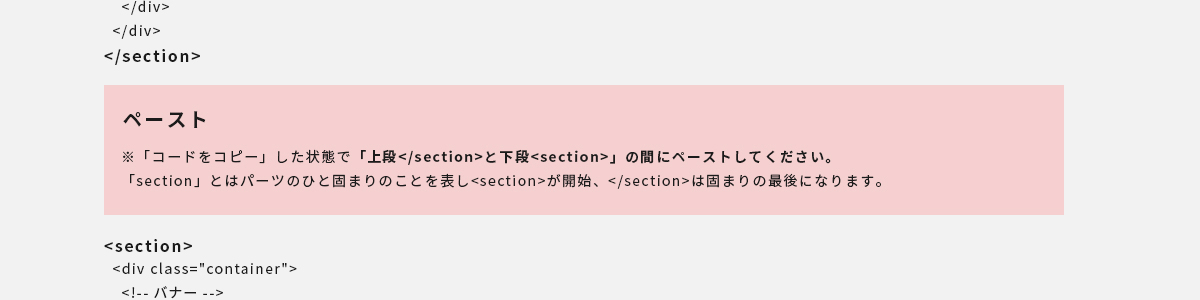
現在ご利用いただいているサイト(カラーミー、Makeshop、コマースクリエイターなど)の管理画面にログインしていただき、配置したい箇所にペーストしてください。
コードはすべてPC/SP同じコードで使用できますのでPCのみSPのみ、両方と設置可能です。
※コードを変更する前に、編集するエリアのコードは予めPC内のテキストファイルにペーストするなど、必ずバックアップを取るようお願いいたします。
※レスポンシブサイトはPCのみでSPにも反映されます。
※バナーや画像設置の場合はお客様で制作を行って各管理画面より画像のアップロードをお願いいたします。

CSSコード/Javascriptコード設置方法について
ご利用いただいている各CMSに設置する方法を紹介いたします。
モジュールパークにてコードをコピーを行って下記の指定場所へペーストを行ってください。
CSSコード設置
カラーミーへ設置手順
【PC】ショップ作成 > デザイン > テンプレート編集 > 共通または設置したいページの種類 > HTML・CSS編集 > CSS編集の最下部
【SP】ショップ作成 > スマートフォンショップをホバー > デザイン設定 > 適用されているテンプレートのデザイン設定 > 共通または設置したいページの種類 > HTML・CSS編集 > CSS編集の最下部
メイクショップへ設置手順
【PC】独自デザイン > 適用中の箇所ホバーして編集 > 全ページ共通または設置したいページ > CSSの最下部
【SP】独自デザイン > スマホ > 適用中のテンプレート > 編集 > 共通CSS管理または設置したいページのCSS編集の最下部
フューチャーショップへ設置手順
コマースクリエイター > テーマ > 利用中のテーマPCまたは利用中のテーマスマホ > オリジナルCSSの最下部
Javascriptコード設置
カラーミーへ設置手順
【PC】ショップ作成 > デザイン > テンプレート編集 > 共通または設置したいページの種類 > HTML・CSS編集 > HTML編集の最下部
【SP】ショップ作成 > スマートフォンショップをホバー > デザイン設定 > 適用されているテンプレートのデザイン設定 > 共通または設置したいページの種類 > HTML・CSS編集 > HTML編集の最下部
※Javascriptコードは以下のように設置してください。
<script>ここにコピーしてきたコードを記述</script>
メイクショップ(クリエイターモード)へ設置手順
独自デザイン > 適用中の箇所ホバーして編集 > 全ページ共通または設置したいページ > JavaScript
メイクショップ(ベーシックモード)へ設置手順
【PC】独自デザイン > 下段メニューまたは設置したいページ > 最下部に設置
【SP】独自デザイン > スマホ > 適用中のテンプレート > 編集 > フッターまたは設置したいページ > HTML編集の最下部
※ベーシックモードのみJavascriptコードは以下のように設置してください。
<script>ここにコピーしてきたコードを記述</script>
フューチャーショップへ設置手順
コマースクリエイター > パーツ > 設置したいパーツの最下部に設置
※Javascriptコードは以下のように設置してください。
<script>ここにコピーしてきたコードを記述</script>
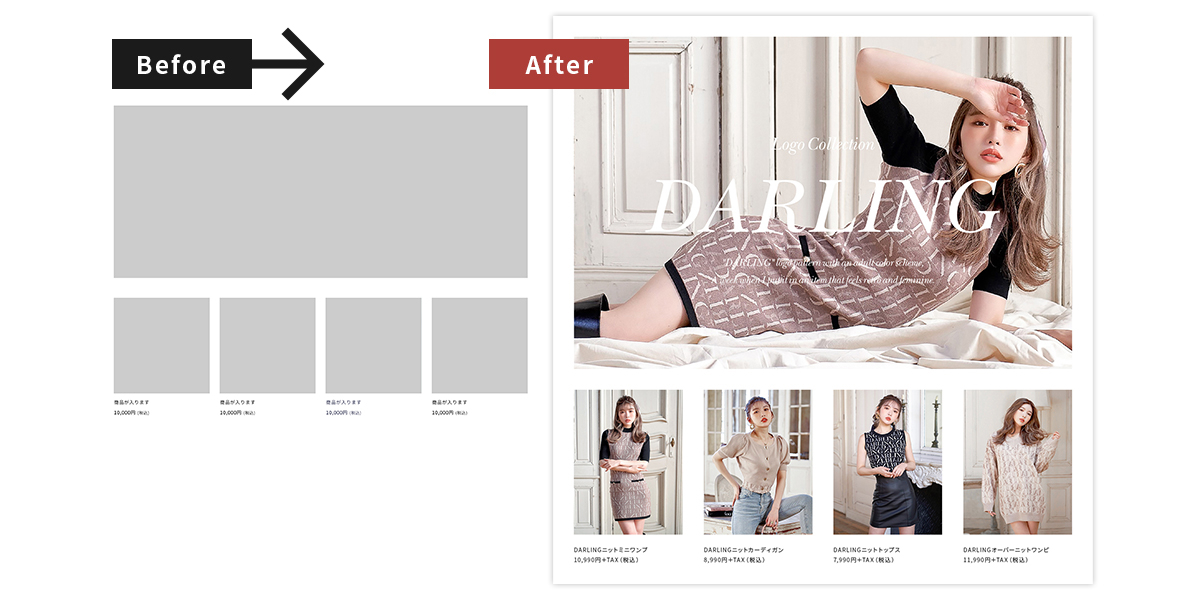
完成
ペーストしていただいたモジュールのコードに、制作したバナーを配置すると完成です。
変更を反映後、表示に問題がないか必ずすぐ確認するようお願いいたします。
※バナーは希望がありましたら別途費用にて承りますので、お気軽にご相談ください。
※一連の流れで不明点などありましたらお気軽にお問い合わせください。